Figma is evolving at an incredible rate. With a recent edition of FigJam and updates such as Cursor Chat and Audio, editors and viewers can collaborate even more effectively, saving time and resources.
One of the best things about Figma is the ease with which you can install all sorts of incredibly helpful plugins. If you’re new to Figma, it can be hard to know where to start – so here’s my guide to the best Figma plugins of 2021.
Master
Are you wanting to attach objects to an existing component or merge two main components? No problem. This plugin can help create, clone, and move components without losing overrides. While it might take some time to master this plugin, it’s absolutely worth it. Find out more about Master here.

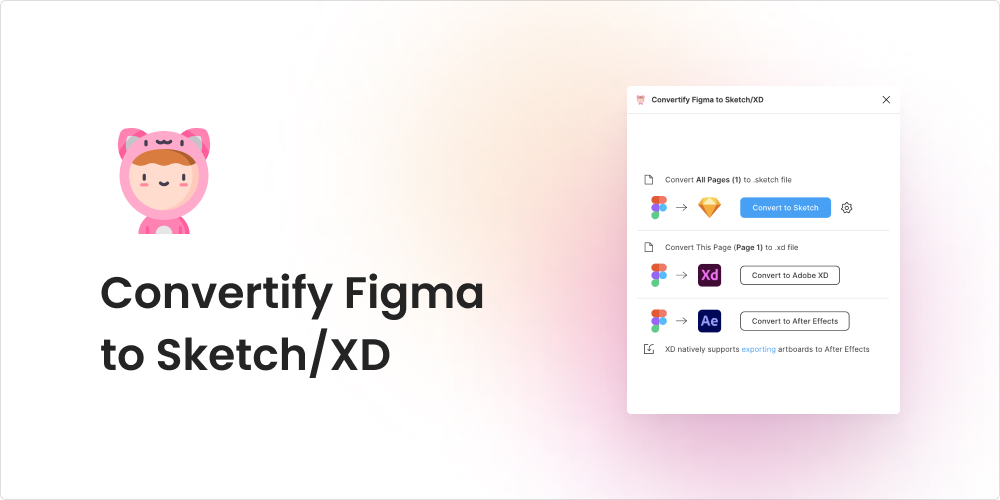
Convertify Figma to Sketch/XD
In a previous blog, I touched on the differences between Figma and Adobe XD. For those designers that still have to toggle their design work between the two platforms, you might find the Convertify Figma to Sketch/XD plugin very useful. It easily converts and exports your design files from Figma to Sketch, Adobe XD, or After Effects with one click.

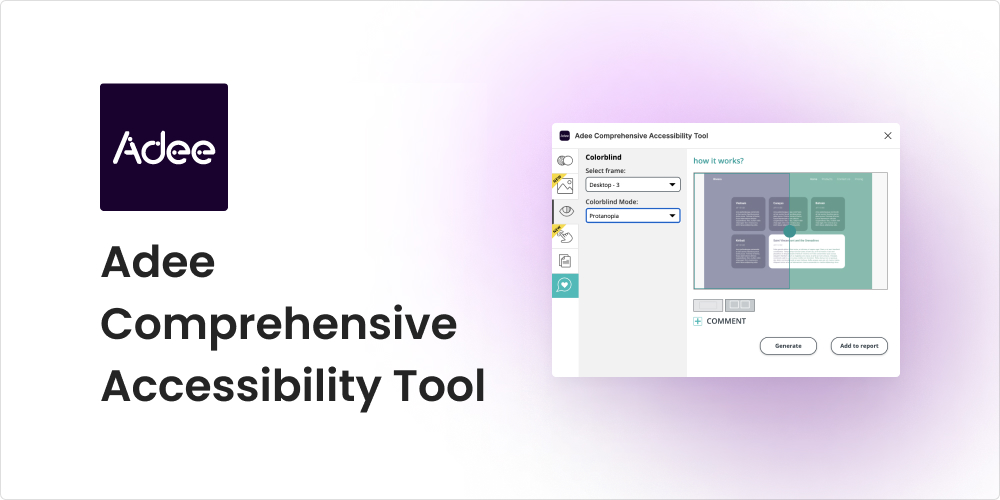
Adee Comprehensive Accessibility Tool
Adee is the plugin for you if you need to test your design out for accessibility. Adee is a powerful tool that offers a wide range of functionalities, including the game-changing colour-blind simulator. This feature lets designers select their design frames and preview them in eight colour blind modes within the Figma app.

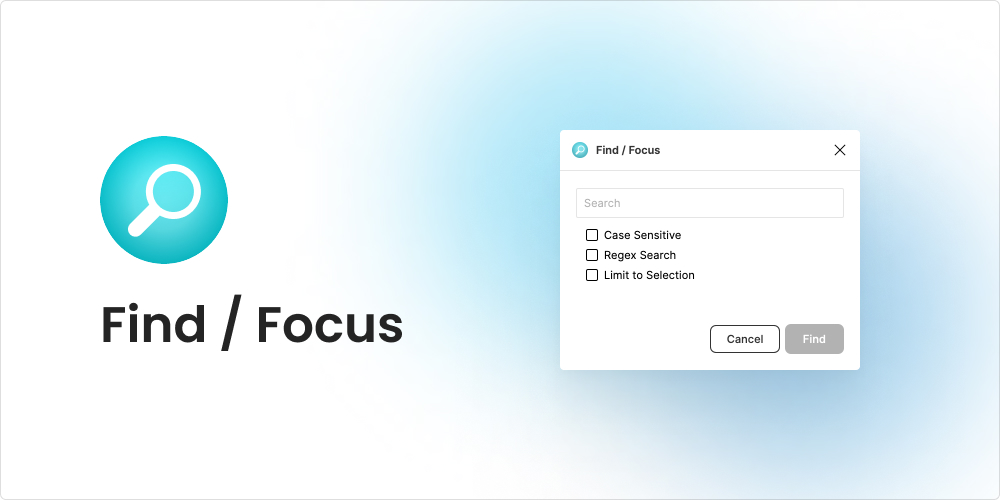
Find / Focus
Alright, we’ve all been there – the larger the project, the harder it is to find that one layer. The Find / Focus plugin solves the difficulty of manually searching through endless layers in your document with its find, select, and zoom feature. Just type the layer name into the search window and refine your search with additional regex or case sensitive options.

Status Annotations
For those who use Figma’s free Starter Plan or like to keep all their design versions on one page, Status Annotations could be a helpful plugin addition. Although the status labels are quite small, this plugin does the job. It indicates the status of the design process for any selected element – a collaboration feature we needed!

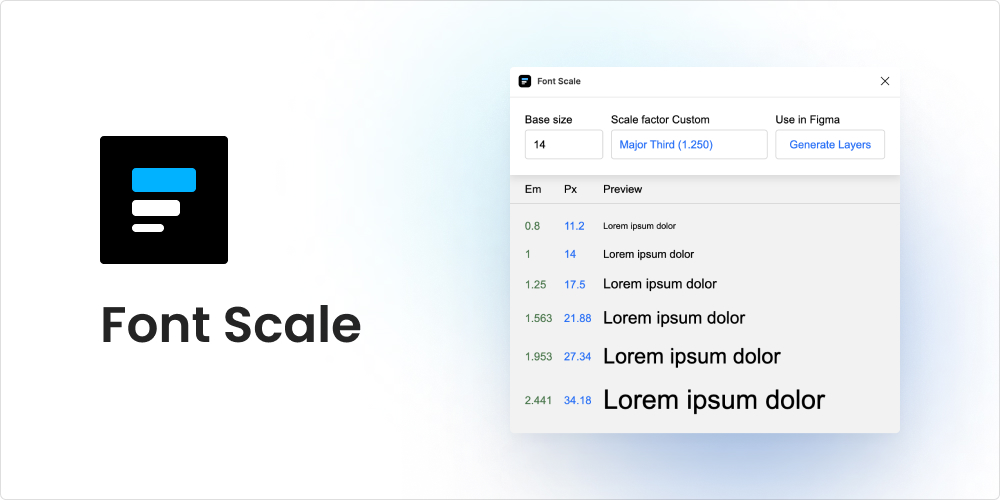
Font Scale
Fonts can be difficult at the best of times, especially for those who are just starting out in design. Font Scale helps designers achieve harmony and consistency in a typographical hierarchy. With several scale factor options to choose from, Font Scale generates font size previews.

Figma Chat
As previously mentioned, Cursor Chat does a great job as an instant messenger within Figma; it’s innovative and super helpful for collaboration work. However, if you are looking for something a bit more old school, the Figma Chat plugin is a great option.
This plugin lets you communicate with other people inside the Figma file. You can also select a frame or an element and attach it to your message so that the recipient can find that element quickly.

Final thoughts
As we’ve discussed in a previous blog post, the design team at Verve Search uses Figma because of the sense of community that the platform encourages with features that allow for enhanced collaboration between creatives. If you’re new to UX and UI design, check out our selected plugins to see how they can work for your workflow and improve the collaboration on your team.
Interested in our content marketing and digital PR services? Get in touch.
